42 highcharts stacked bar chart data labels
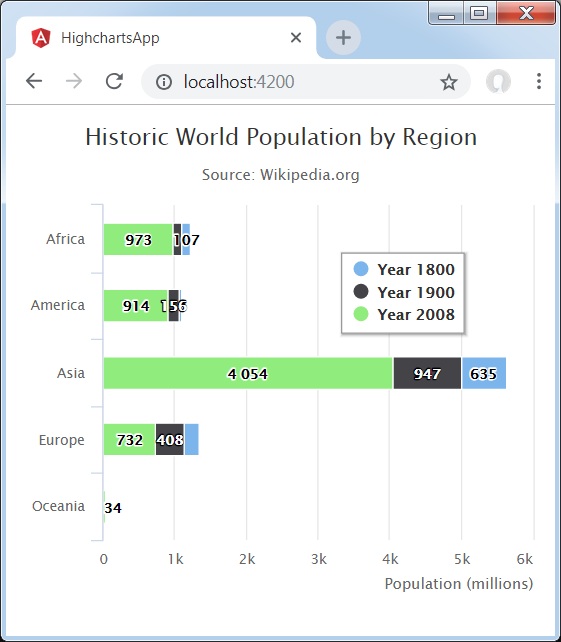
Highcharts Data Labels Chart Example - Tutlane Basic Bar Chart Stacked Bar Chart ... Keywords : How to add data labels to charts using highcharts with example, Charts with data labels using highcharts with example. Example Click Here to See Result. Result Previous Next ... yAxis.stackLabels | Highcharts JS API Reference The stack labels show the total value for each bar in a stacked column or bar chart. The label will be placed on top of positive columns and below negative columns. In case of an inverted column chart or a bar chart the label is placed to the right of positive bars and to the left of negative bars. align: Highcharts.AlignValue, Since 2.1.5,
[Solved]-Highcharts stacked bar chart hide data labels not to overlap ... R highcharts multiple stacked bar chart; Highcharts Bar Chart Zoom not working; Centering a data label in Highcharts Bar Chart; Adding round corners to Highcharts Bar Chart with stacked bars when value is 0; Passing in Id for each data item in bar chart using highcharts; HighCharts Data Structure - Multiple Independent Series, Stacked Column Chart

Highcharts stacked bar chart data labels
Highcharts demos Highcharts Highstock, Line charts, Basic line, Ajax loaded data, clickable points, With data labels, Time series, zoomable, Spline with inverted axes, Spline with symbols, Spline with plot bands, Time data with irregular intervals, Logarithmic axis, Area charts, Basic area, Area with negative values, Stacked area, Percentage area, Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements. Highcharts Column with Rotated Labels Chart Example - Tutlane Highcharts column with rotated labels chart example. By using highcharts we can implement column chart with rotated labels easily. ... Highcharts with Data Labels Zoomable Time Series Chart ... Stacked Bar Chart
Highcharts stacked bar chart data labels. Angular Highcharts - Stacked Bar Chart - tutorialspoint.com Configure the stacking of the chart using plotOptions.series.stacking as "normal". Possible values are null which disables stacking, "normal" stacks by value and "percent" stacks the series by percentages. var plotOptions = { series: { stacking: 'normal' } }; Highcharts Stacked Bar Chart - Tutlane If you observe the above example, we created a stacked bar chart using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a stacked bar chart using highcharts library with required properties. Previous. Stacked column | Highcharts.NET Highcharts .NET. Highcharts Highstock. Total fruit consumption Stacked bar chart John Jane Joe Apples Oranges Pears Grapes Bananas 0 2 4 6 8 10 12 Highcharts.com. Controller Code. View Code. Highcharts - Stacked Bar Chart - tutorialspoint.com We have already seen most the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a basic bar chart is given below. Configurations, Let us now see the additional configurations/steps taken. plotOptions, Configure the stacking of the chart using plotOptions.series.stacking as "normal".
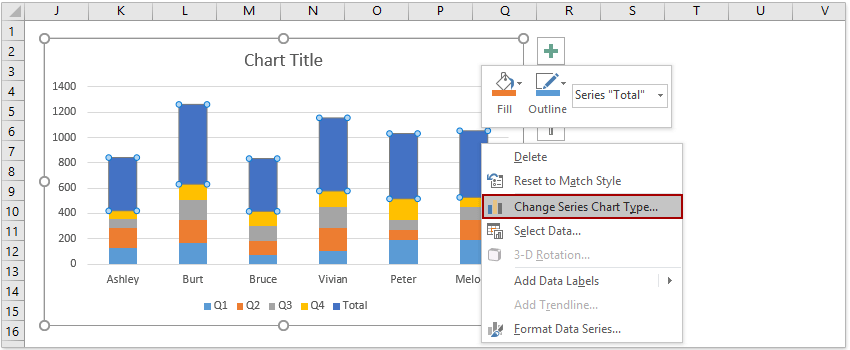
Stacked bar | Highcharts.com Highcharts Demos. › Stacked bar. Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light. Goals UEFA CL top scorers by season Robert Lewandowski Lionel Messi Cristiano Ronaldo 2020/21 2019/20 2018/19 2017/18 2016/17 0 5 10 15 20 25 30 35 Highcharts.com. Chart showing stacked horizontal bars. This type of visualization is great for ... Stacked and grouped column | Highcharts.NET Stacked and grouped column | Highcharts.NET. list. Created with Highcharts 10.0.0. Number of fruits. Chart context menu. Total fruit consumtion, grouped by gender John Jane Joe Janet Apples Oranges Pears Grapes Bananas 0 2 4 6 8 10 12 Highcharts.com. Controller Code. series.bar.dataLabels.overflow | Highcharts JS API Reference The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to undefined. Try it, Left aligned, wpdatatables.com › chart-js-examplesGreat Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Placing a good chart on your website can be achieved by using Chart.js. This is a library of data visualization scripts. Producing graphs and data visualization may be a first for you. You may have also attempted it and discovered how challenging it is to do correctly. Here is a list of Chart.js examples to paste into your projects.
dotnet.highcharts.comHighcharts demos Highcharts - Interactive charts. Ajax loaded data, clickable points. With data labels A Complete Guide to Stacked Bar Charts | Tutorial by Chartio The stacked bar chart (aka stacked bar graph) extends the standard bar chart from looking at numeric values across one categorical variable to two. Each bar in a standard bar chart is divided into a number of sub-bars stacked end to end, each one corresponding to a level of the second categorical variable. The stacked bar chart above depicts ... Data Labels on Stacked Bar charts - Highcharts official support forum Data Labels on Stacked Bar charts. The data labels are performing strangely when I have a stacked column chart. When I show and hide various series, the existing data labels stay visible along with the new data labels for the re-calculated totals. For this example, I simply modified the time-series from the demo examples. plotOptions.bar.dataLabels | Highcharts JS API Reference plotOptions.bar.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Highcharts - Stacked Column Chart - tutorialspoint.com Highcharts - Stacked Column Chart. Following is an example of a stacked Column Chart. We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. Let us now see additional configurations and also how we have added the stacking attribute in plotoptions. An example of a stacked Column Chart is given below.
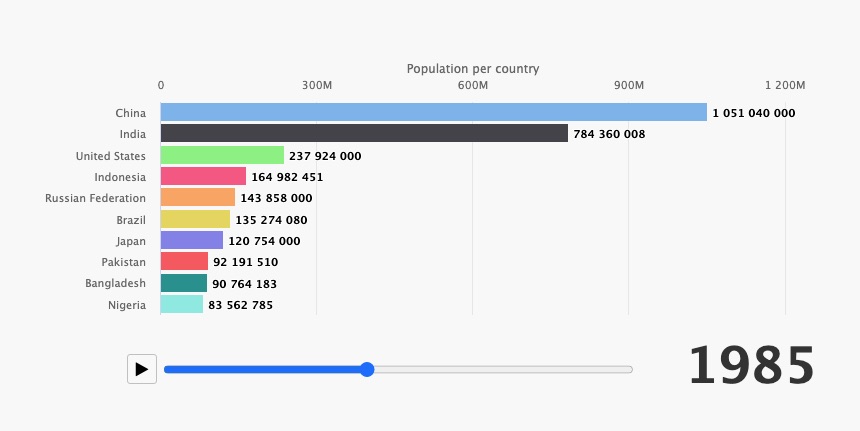
› blog › tutorialsBar chart race – Highcharts Creating a bar chart race with Highcharts library is easy and straightforward, thanks to the dataSorting feature. And in this tutorial, we will show you how to create a world population bar chart race. Let’s get started! The data used in this tutorial is the world population from 1960 to 2018. Here is the link to the data used in this demo ...
With data labels | Highcharts.NET With data labels, With annotations, Time series, zoomable, Spline with inverted axes, Spline with symbols, Spline with plot bands, Time data with irregular intervals, Logarithmic axis, Line chart with 500k points, Area charts, Basic area, Area with negative values, Stacked area, Percentage area, Area with missing points, Inverted axes, Area-spline,
series.bar.dataLabels.inside | Highcharts JS API Reference series.bar.dataLabels.inside | Highcharts JS API Reference, series.bar.dataLabels.inside, For points with an extent, like columns or map areas, whether to align the data label inside the box or to the actual value point. Defaults to false in most cases, true in stacked columns.
Highcharts 3D Column Chart with Stacking and Grouping If you observe the above example, we created a 3D column chart with stacking and grouping using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a 3D column chart with stacking and grouping using highcharts library with required ...
plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example).
› demo › responsiveResponsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
wordpress.org › plugins › wpdatatableswpDataTables – WordPress Tables & Table Charts Plugin Responsive chart will occupy 100% width of the container, instead of having fixed width, therefore always render correctly on any device types, and when you resize browser window. Feature: Grouping Charts – rows with same labels would be treated as a single entry, summing up all the values in other cells.
Highcharts stacked bar chart hide data labels not to overlap Highcharts exporting hide data labels if number doesn't fit in stacked bar 0 Highcharts: Is it possible to show Sunburst chart series data labels outside the leaf level nodes with connectors?
Stacked column | Highcharts.com Chart showing stacked columns for comparing quantities. Stacked charts are often used to visualize data that accumulates to a sum. This chart is showing data labels for each individual section of the stack. View options, Edit in jsFiddle Edit in CodePen,
Stacked bar | Highcharts.NET With data labels With annotations Time series, zoomable Spline with inverted axes Spline with symbols ... Column and bar charts. Basic bar Stacked bar Bar with negative stack Basic column Column with negative values Stacked column ...
Highcharts Column with Rotated Labels Chart Example - Tutlane Highcharts column with rotated labels chart example. By using highcharts we can implement column chart with rotated labels easily. ... Highcharts with Data Labels Zoomable Time Series Chart ... Stacked Bar Chart
Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements.
Highcharts demos Highcharts Highstock, Line charts, Basic line, Ajax loaded data, clickable points, With data labels, Time series, zoomable, Spline with inverted axes, Spline with symbols, Spline with plot bands, Time data with irregular intervals, Logarithmic axis, Area charts, Basic area, Area with negative values, Stacked area, Percentage area,























![HIGHCHART] * Highcharts stacked column chart : 네이버 블로그](https://postfiles.pstatic.net/MjAyMTA5MTdfNDcg/MDAxNjMxODQ3NzI3NTE1.VZuGqJtXL-0_oPYfLYdoxOZrTvffVt6yTMDtKVEn0Ocg.hea_RE81VdATmxBAY5hT2qd8mj2H5sKHEchQdfCO5skg.PNG.realmani/image.png?type=w966)












Post a Comment for "42 highcharts stacked bar chart data labels"