44 data visualization with d3 style d3 labels
javascript - Add labels to D3 Chord diagram - Stack Overflow If you hover the mouse over the chord groups in the outer ring you will see all the other chord groups fade out. If you want labels to pop-up that contain strings (text) you will need to define them using another JS library. One I know that works is Tipsy and there is an example using it together with d3 here. D3.js Tips and Tricks: Adding Axis Labels in d3.js v4 The full code for this example can be found on github or in the code samples bundled with this book (axis-labels.html and data.csv). A live example can be found on bl.ocks.org . The post above (and heaps of other stuff) is in the book ' D3 Tips and Tricks v4.x ' that can be downloaded for free (or donate to encourage further development :-)).
Getting Started with Data Visualization Using JavaScript and the D3 ... Introduction. D3.js, or D3, is a JavaScript library.Its name stands for Data-Driven Documents (3 "D"s), and it's known as an interactive and dynamic data visualization library for the web.. First released in February 2011, D3's version 4 was released in June 2016. At the time of writing, the latest stable release is version 4.4, and it is continuously being updated.

Data visualization with d3 style d3 labels
Customize your graph visualization with D3 & KeyLines We can style labels with CSS. D3 link labels can be customized in many different ways if you can write the appropriate code. For instance, they can be placed parallel to node links. It is challenging, though. Link labels are difficult to read on an angle, and the text rotation will lower your visualization frame rate. Data Visualization with D3: Style D3 Labels - JavaScript - The ... Actually, the second row contains a typo and should be as follows:.style("font-size", "25px") .style("fill", "red"); Getting started with D3 for visualizations - Medium D3 = Visualization possibilities. Visualization is daydreaming with a purpose .— Bo Bennett. F or many reasons, I look out for Data Driven Documentation (aka D3) to express information (usually raw data) that I find difficult to be expressed in words.Turning code into something expressive is literally amusing — using it to make a point at work, amazing.
Data visualization with d3 style d3 labels. D3.js Tutorial - Data Visualization for Beginners D3.js is a JavaScript library for creating visualizations like charts, maps, and more on the web. D3.js (also known as D3, short for Data-Driven Documents) is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards. Add Labels to D3 Elements - JavaScript - The freeCodeCamp Forum If you intend to display the current data point, use d => d. The above won't be enough to pass the exercise. You need to use the right formula for the text's y attribute. It should be detailed in the instructions. .attr ("x", (d)=>d*30) .attr ("y", (d)=>h-3*d-3) .text ( (d)=>d) I see your code suggestion would all you pass the test (for ... Creating Data Visualizations with D3 and ReactJS - DEV Community The first thing we are going to do is use D3 to dynamically insert p tags based on data. While this of course is not too difficult to do with vanilla React, I would recommend for anyone learning D3 to get comfortable editing the DOM in this way. import './App.css'; import * as d3 from 'd3'. import {useEffect, useState} from 'react'. Style D3 Labels - freeCodeCamp.org Data Visualization; Data Visualization with D3; Style D3 Labels. D3 methods can add styles to the bar labels. ... The style() method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red.
How to add labels to my scatterplot from data using d3.js In order to solve what I wanted to do, I just needed to do the following: using name: d.Name read the name column data and then in the final part: add. .append ("svg:title") .text (function (d) { return d.name}); after the styling component. That gets me to displaying names when I hover over the points. Share. D3.js - Data-Driven Documents See more examples Chat with the community Follow announcements Report a bug Ask for help D3.js is a JavaScript library for manipulating documents based on data.D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components ... D3 Tutorial for Data Visualization - Tom Ordonez This is a detailed D3 tutorial for data visualization. Setup D3, build a barchart, and responsive D3. Updated June 2020. Resources: D3 Troubleshooting; Interactive Data Visualization for the Web, 2nd Ed; D3 Official Website; D3 Examples at Popular Blocks; Blog, from the creator of D3; D3 API Docs; D3 Making a Map; D3 Data Wanderings Blog; D3 ... D3 - A Beginner's Guide to Using D3 - MERIT One for each position (x,y). We start by calling d3.scale.linear (). This creates a linear scale. D3 supports other scales: log scales, power scales, and square root scales. The next method in the chain is .domain () .domain () is given the minimum and maximum values we will use to map.
Data visualization with D3.js for beginners - Medium Another main concept of D3 is mapping a set of data to the DOM elements in a dynamic manner. Here we can introduce a datasets and then we can update, append and display the DOM elements using those datasets, realtime. let dataset = [1,2,3,4,5] d3.selectAll ('p') //Select 'p' element. .data (dataset) //data ()puts data into waiting for ... Creating beautiful stand-alone interactive D3 charts with Python Motivation to use D3. D3 is short for Data-Driven Documents, which is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards. D3 is also named D3.js or d3js. I will use the names interchangeably. Dynamic Data visualization with D3 and Rx - part 1 - Amitai Barnea D3 is a javascript library for data visualization. RxJs is a reactive programing model that allows to compose asynchronous stream of data. Anyone of those library are is very powerful. Together their power twice itself and can be used to build incredible things. In this blog post I will demonstrate how to build a dynamic data visualization with D3 and Rx. I will build a dynamic line chart that ... D3.js: Cutting-edge Data Visualization - books.google.com Ændrew Rininsland is a developer and journalist who has spent much of the last half-decade building interactive content for newspapers such as The Times, Sunday Times, The Econom

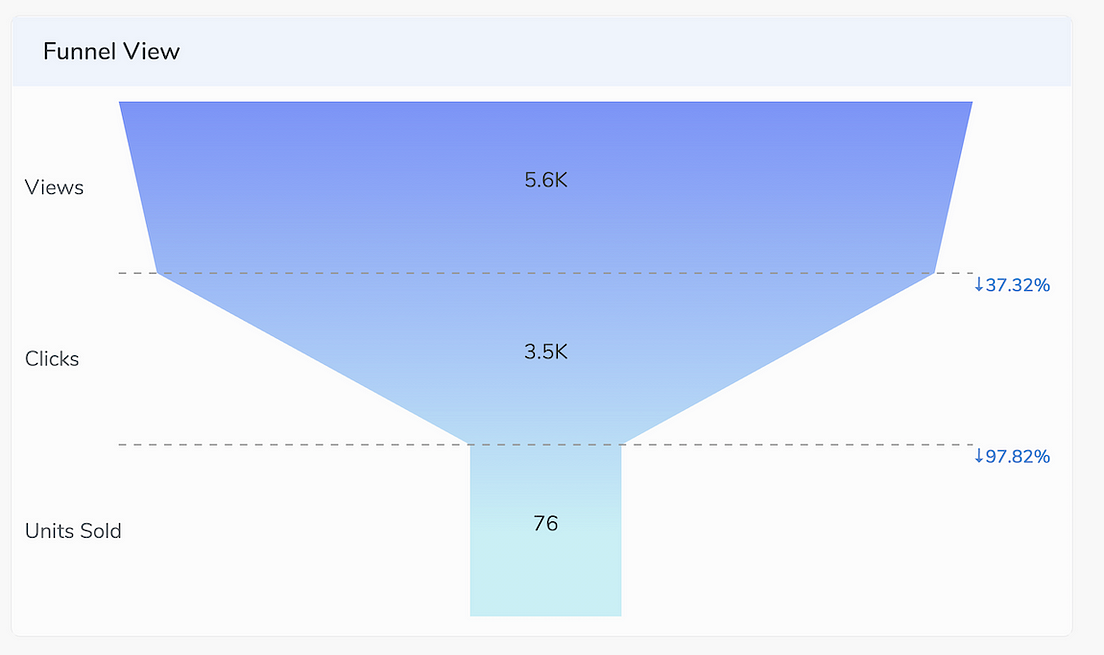
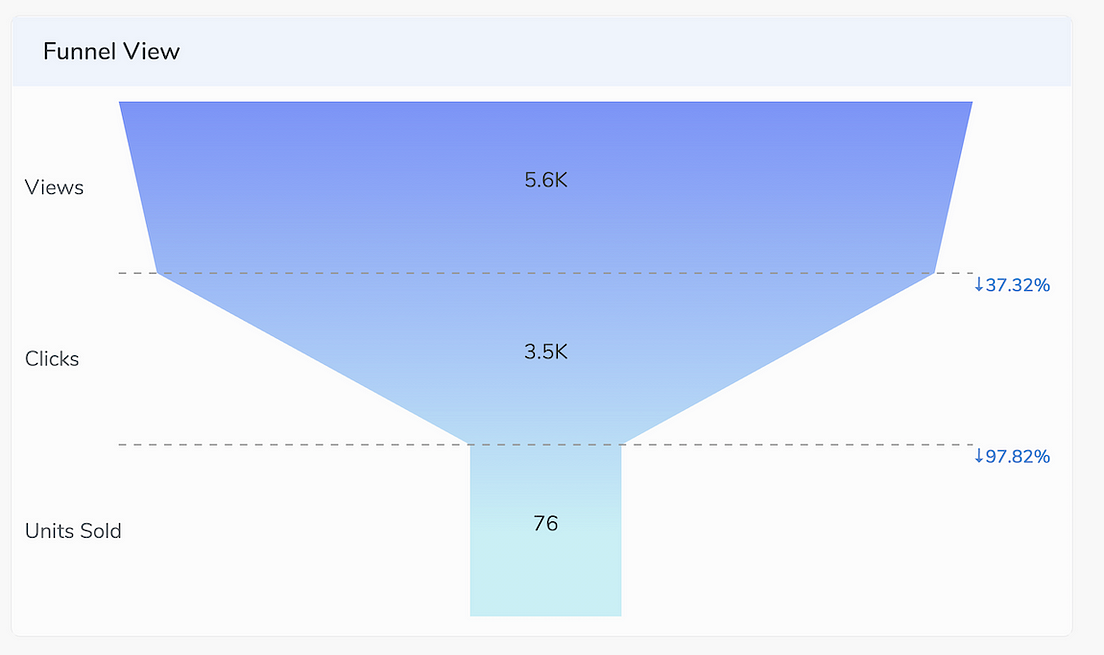
D3 in 5 Minutes, Create Bar Chart & Funnel Chart VisualiZations using D3 scales with example ...
Learn to Create D3.js Data Visualizations by Example The data sets in the previous examples have been a simple array of numbers, D3 can work with more complex types too. const data = [{ label: "7am", sales: 20 },{ label: "8am", sales: 12 }, { label ...
Using D3.js with React: A complete guide - LogRocket Blog To set up React, use the Create React App boilerplate. Run the following to install it globally on your local machine so that it can be reused: npm install -g create-react-app. Next, create a new app using the create-react-app template: create-react-app react-d3. Change the directory in the newly created project:

Top 15 Python Libraries for Data Science in 2017 | by Igor Bobriakov | ActiveWizards — AI & ML ...
D3 for Data Scientists, Part II: How to translate data into graphics We first define a table, called date_labels, with the year labels we want to display. The next block is where the D3 magic happens! Again, we start by appending to svg. Next, selectAll ('.date_label_top') creates a D3 selection containing all elements in the DOM (Document Object Model) with class 'date_label_top'.
D3: Responsive and Dynamic Visualizations for Data and Other Easy Recipes This results in precise, accurate, and clean visualizations of data that are as dynamic as our code. Coupled with D3's extensive styling and axis functions, we can interpret arbitrarily large datasets in ways that are much more digestible and appealing to the eyes.
D3 Bar Chart Title and Labels - Tom Ordonez Follow: D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text.. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).Where x is in the middle of the SVG and ...
Data Visualization with D3 · GitHub This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
7 D3 | Visualization in D3 d3.csv() provides a systematic mechanism for doing any data wrangling, including converting types, prior to using the data. The second argument to d3.csv() is a function that takes one raw of data as input and returns the cleaned up row of data. Typically this is used to do things like
Introduction to Data Visualization with D3 - Chapter 1 Introduction to Data Visualization with D3 - Chapter 1 - Whether you're a developer, product manager or marketer: Making decisions are a lot easier when you can visualise data clearly. With a ...
Data Visualization - List of D3 Examples - 2020 List of D3 Samples. I got this list from The Big List of D3.js Examples. 113th U.S. Congressional Districts. 20 years of the english premier football league. 20000 points in random motion. 2012 NFL Conference Champs. 2012-2013 NBA Salary Breakdown. 25 great circles. 2D Matrix Decomposition.
Data visualization in Angular using D3.js - LogRocket Blog Type definitions will allow TypeScript to apply type hints to the external D3 code. npm install d3 && npm install @types/d3 --save-dev. Next, create three new components using the Angular CLI. In the following steps, you'll use D3 to generate data visualizations within each one. We made a custom demo for .
FCC-Projects/DataVisualizationWithD3.md at master - GitHub Data Visualization with D3: Add Document Elements with D3. The Lesson: D3 has several methods that let you add and change elements in your document. ... Style D3 Labels. Example: D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style() method sets CSS rules for other styles, such as ...
Getting started with D3 for visualizations - Medium D3 = Visualization possibilities. Visualization is daydreaming with a purpose .— Bo Bennett. F or many reasons, I look out for Data Driven Documentation (aka D3) to express information (usually raw data) that I find difficult to be expressed in words.Turning code into something expressive is literally amusing — using it to make a point at work, amazing.
Data Visualization with D3: Style D3 Labels - JavaScript - The ... Actually, the second row contains a typo and should be as follows:.style("font-size", "25px") .style("fill", "red");
Customize your graph visualization with D3 & KeyLines We can style labels with CSS. D3 link labels can be customized in many different ways if you can write the appropriate code. For instance, they can be placed parallel to node links. It is challenging, though. Link labels are difficult to read on an angle, and the text rotation will lower your visualization frame rate.

![For different values of d3,\documentclass[12pt]{minimal}... | Download Scientific Diagram](https://www.researchgate.net/publication/337959830/figure/fig2/AS:941829138698299@1601560973717/For-different-values-of-d3-documentclass12ptminimal-usepackageamsmath.png)









Post a Comment for "44 data visualization with d3 style d3 labels"