43 d3 axis custom tick labels
D3.js Tips and Tricks: Adding axis labels to a d3.js graph While it's obvious that the text label 'Value' has been rotated by -90 degrees (from the picture), the following lines of code show that we also rotated our reference point (which can be a little confusing). .attr ( " y ", 0 - margin. left ) .attr ( " x ", 0 - (height / 2 )) Let's get graphical to illustrate how this works; D3 Axis Tips#2" - Custom Tick Label - bl.ocks.org D3 Axis Tips#2" - Custom Tick Label. 100 (千万円) 90 80 70 60 50 40 30 20 10 0 4月 7月 10月 2017年1月 4月 7月 10月 2018年1月. Open. Axis Tips #2. 軸 (Axis)のtick (ラベル)をカスタマイズして表示する。. 青枠はドラッグしてサイズを変更することができます。.
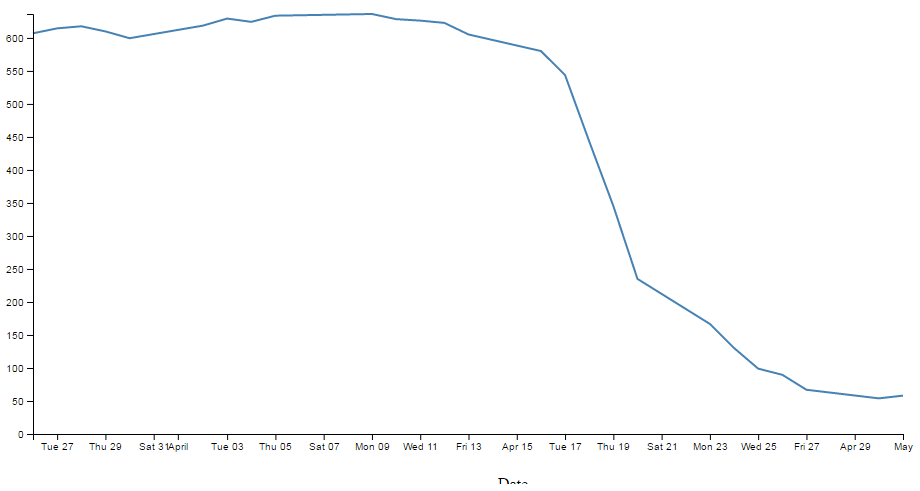
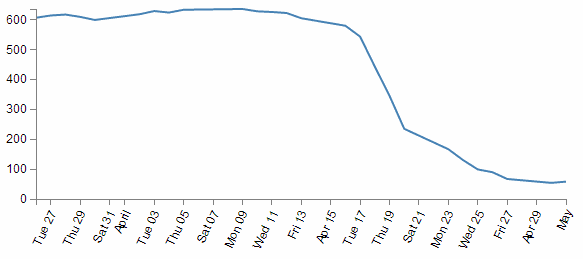
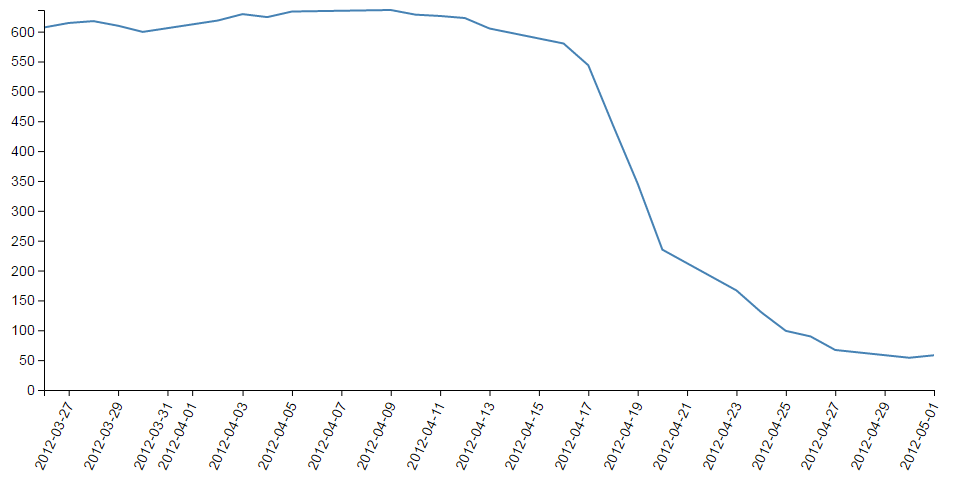
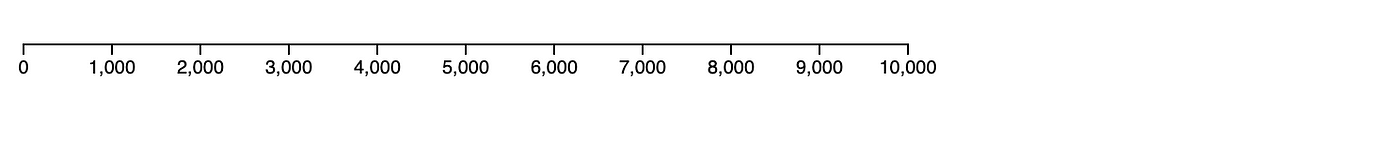
Drawing axis in d3.js - D3 Graph Gallery Axis titles aren't built-in to D3's axis component, but are essential for a chart. You can add titles yourself simply by adding an svg text element. As shown in the chart below:

D3 axis custom tick labels
D3.js Axes, Ticks, and Gridlines - DZone Web Dev The d3 chart will make request to this server and receives the csv file in response. In a real application, you will make a similar request to an API and receive the data back, usually in JSON... Buy Custom Wheels, Rims & Tires in Beausejour, Manitoba, Canada Custom Wheels by Brand. Buy aftermarket custom rims, tires, accessories & more in Beausejour. Buy wheels in Beausejour,Manitoba today and get fast worldwide shipping. Call 1-800-232-0734. One of the first noticeable features on a vehicle is the wheels. The best part about changing your rims for a different look is that you don't have to modify ... D3 Axes | D3 in Depth You can format the tick label in two ways. The first is to use the .ticks method and pass in a format string as the second argument: let scale = d3.scaleLinear().domain( [0, 100]).range( [0, 500]); let axis = d3.axisBottom(scale); axis.ticks(4, "$.2f"); d3.select('svg g') .call(axis); $0.00 $20.00 $40.00 $60.00 $80.00 $100.00
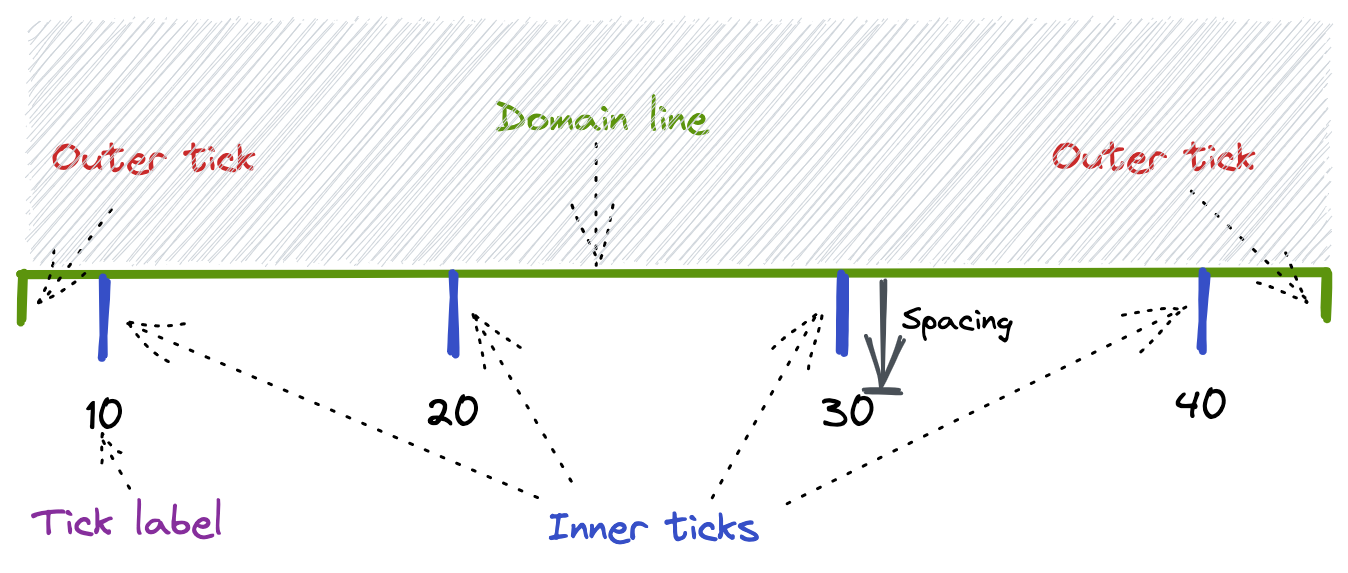
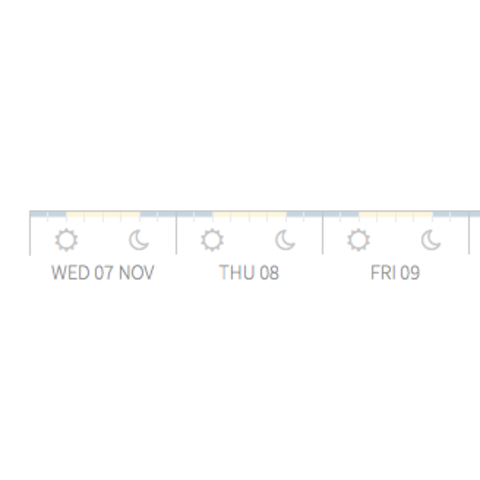
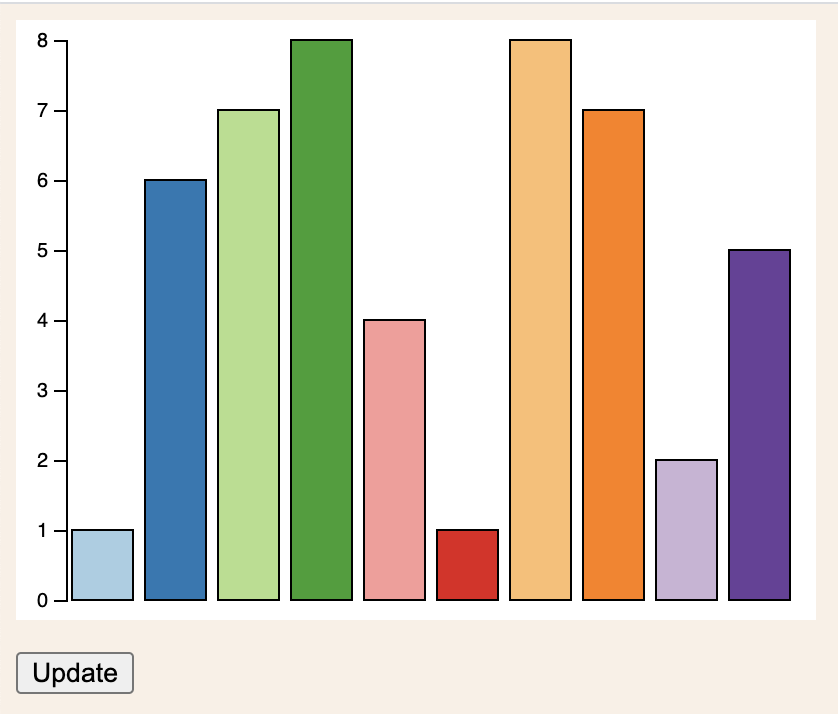
D3 axis custom tick labels. [Solved]-How to add custom tick labels in d3.js?-d3.js How to allow Duplicate Tick Labels in Plotly? d3.js, how can i create an axis with custom labels and customs ticks? D3.js - How to use different styles for tick labels in one plot? d3.js how to place custom labels on horizontal log scaled axis; How to correctly add labels to the d3 pie chart? How to add labels to c3.js scatter plot graph? Buy Custom Wheels, Rims & Tires in Selkirk, Manitoba, Canada Buy aftermarket custom rims, tires, accessories & more in Selkirk.Buy wheels in Selkirk,Manitoba today and get fast worldwide shipping. Call 1-800-232-0734.One of the first noticeable features on a vehicle is the wheels. The best part about changing your rims for a different look is that you don't have to modify your vehicle or spend hundreds or thousands to modify it. [Solved]-Custom Y axis label and tick in d3-d3.js Custom Y axis label and tick in d3; D3.js axis tick label rotation based on width of label and bar; D3 Line chart - display value label on Y axis tick and a not scale; d3.js & nvd3.js axis and label precision formatting; Custom tick size on axis (d3js) D3.js time scale tick marks - Years and months only - Custom time format Customizing Axes in D3.js - Medium Changing number of ticks on the axis; Tick format; Custom tick labels; Make a grid with .tickSize() Attributes of the .domain element; Tick labels: fonts, size, and rotation; Selecting tick lines with CSS selections and changing their attributes. If you are already familiar with D3 then you may want to skip the first part of this post.
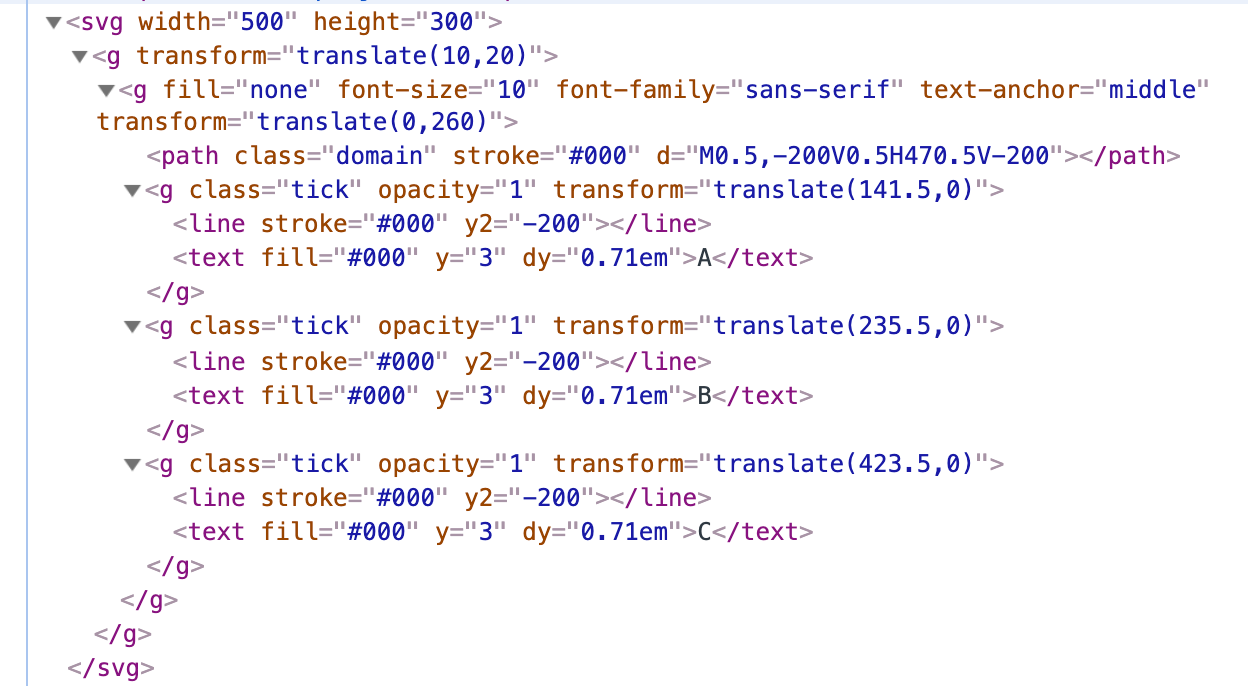
d3.js, how can i create an axis with custom labels and customs ticks? A simple solution is using the index of the tick to get the other property, provided that you are displaying all the ticks (and that you are using an ordinal scale): var axis = d3.axisBottom (scale) .tickFormat (function (d, i) { return d + ": " + data [i].val; }); Here is a demo: Share Improve this answer Follow answered Jul 2, 2017 at 15:16 D3 Axis Tips#2" - Custom Tick Label · GitHub D3 Axis Tips#2" - Custom Tick Label Raw .block license: mit Raw README.md Axis Tips #2 軸 (Axis)のtick (ラベル)をカスタマイズして表示する。 青枠はドラッグしてサイズを変更することができます。 Raw index.html Furniture Shop in Selkirk | Dufresne Furniture & Appliances Your Local Furniture, Appliances, Mattress & Decor Store. We are conveniently located at 374 Eveline St, Selkirk, Manitoba, R1A 1N3. For more information, please call us at (204) 785 - 8191 or place your order online. Our top brands include Arboit Poitras, Ashley, Best Chairs, DeFehr, Décor-Rest Furniture, Jonathan Louis and much more. Order now! Custom Printing - Clipper Contact us today for a quote or to discuss your printing needs. Email: printing@clipper.mb.ca. 27 - 3rd Street South 74 - 2nd Street. Beausejour, MB Lac du Bonnet, MB. Phone: 204-268-4700 Phone: 204-345-8459.
D3 Axes | D3 in Depth You can format the tick label in two ways. The first is to use the .ticks method and pass in a format string as the second argument: let scale = d3.scaleLinear().domain( [0, 100]).range( [0, 500]); let axis = d3.axisBottom(scale); axis.ticks(4, "$.2f"); d3.select('svg g') .call(axis); $0.00 $20.00 $40.00 $60.00 $80.00 $100.00 Buy Custom Wheels, Rims & Tires in Beausejour, Manitoba, Canada Custom Wheels by Brand. Buy aftermarket custom rims, tires, accessories & more in Beausejour. Buy wheels in Beausejour,Manitoba today and get fast worldwide shipping. Call 1-800-232-0734. One of the first noticeable features on a vehicle is the wheels. The best part about changing your rims for a different look is that you don't have to modify ... D3.js Axes, Ticks, and Gridlines - DZone Web Dev The d3 chart will make request to this server and receives the csv file in response. In a real application, you will make a similar request to an API and receive the data back, usually in JSON...



































Post a Comment for "43 d3 axis custom tick labels"