43 chart data labels chartjs
GitHub - chartjs/awesome: A curated list of awesome Chart.js … 26/02/2019 · chartjs/awesome. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. master. Switch branches/tags. Branches Tags. Could not load branches. Nothing to show {{ refName }} default View all branches. Could not load tags. Nothing to show {{ refName }} default. View all tags. 2 branches 0 tags. Code. Clone … Chart.js | Open source HTML5 Charts for your website Out of the box stunning transitions when changing data, updating colours and adding datasets. Open source. Chart.js is a community maintained project, contributions welcome! 8 Chart types. Visualize your data in 8 different ways; each of them animated and customisable. HTML5 Canvas. Great rendering performance across all modern browsers (IE11+). Responsive. Redraws charts …
10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ...

Chart data labels chartjs
Data structures | Chart.js 03/08/2022 · #Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales.. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). angular-chart.js - beautiful, reactive, responsive charts for Angular ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). Chart.js · GitHub Chart.js plugin to display labels on data elements JavaScript 723 286 chartjs-chart-financial Public. Chart.js module for charting financial securities JavaScript 620 183 chartjs-plugin-zoom Public. Zoom and pan plugin for Chart.js JavaScript 497 314 chartjs-plugin-annotation Public. Annotation plugin for Chart.js JavaScript 500 270 chartjs-plugin-deferred Public. Chart.js …
Chart data labels chartjs. Extended Bootstrap Input Group by Keenthemes Dark Mode Dark Mode Setup for Layout & Components Select2 Select2 and Bootstrap Integration Flatpickr Flatpickr and Bootstrap Integration for Bootstrap Datepicker and Timepicker DataTables DataTables Ajax Server Side Examples Fullcalendar Overview Fullcalendar & Bootstrap Integration Duotune In-house Designed Duotune SVG Icon Set Migration from v3 to v4 | 📈 vue-chartjs 26/09/2022 · Migration from v3 to v4 #. With v4, this library introduces a number of breaking changes. In order to improve performance, offer new features, and improve maintainability, it was necessary to break backwards compatibility, but we aimed to do so only when worth the benefit. chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase... Chart JS Tutorial 2022 - Part 3 - Creating a Basic Chart | Chart Labels ... 11/09/2022 · Chart JS Tutorial 2022 - Part 3 - Creating a Basic Chart | Chart Labels, Datasets, Legend, Data. Related Topics . Programming Information & communications technology Technology . Comments sorted by Best Top New Controversial Q&A Add a Comment . More posts you may like . r/Blazor • Chart library for Blazor (Server side) r/webdev • ChartJS or similar to …
Chart.js · GitHub Chart.js plugin to display labels on data elements JavaScript 723 286 chartjs-chart-financial Public. Chart.js module for charting financial securities JavaScript 620 183 chartjs-plugin-zoom Public. Zoom and pan plugin for Chart.js JavaScript 497 314 chartjs-plugin-annotation Public. Annotation plugin for Chart.js JavaScript 500 270 chartjs-plugin-deferred Public. Chart.js … angular-chart.js - beautiful, reactive, responsive charts for Angular ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x). Data structures | Chart.js 03/08/2022 · #Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales.. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes).

































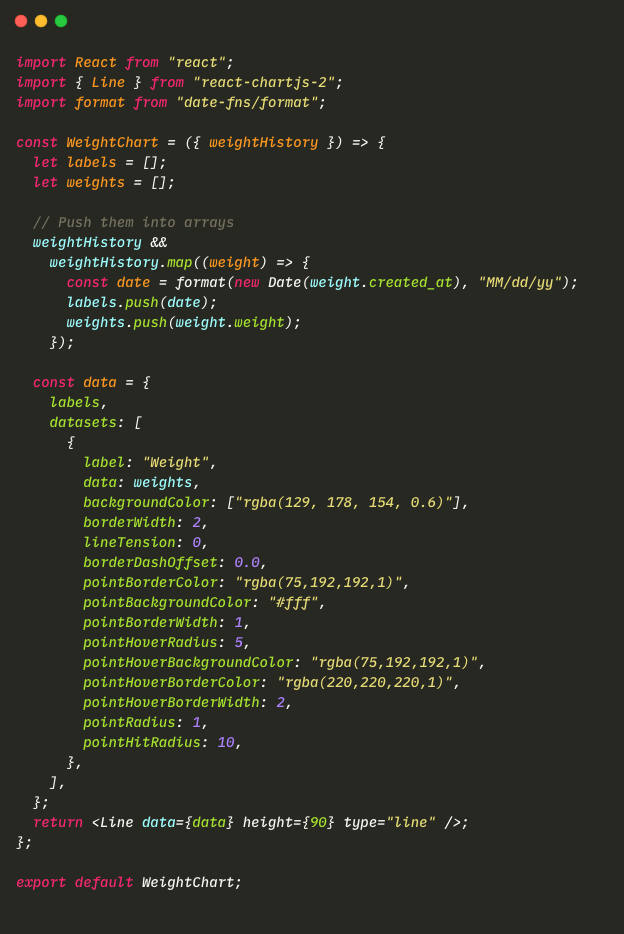
![Useful Tips #2 [vue-chartjs + Git + Pen Tool ] | by Hyejung ...](https://miro.medium.com/max/568/1*J1P-YLXiyoMaaUEWeqp9Rg.png)




Post a Comment for "43 chart data labels chartjs"